Projektowanie stron www jaki rozmiar?
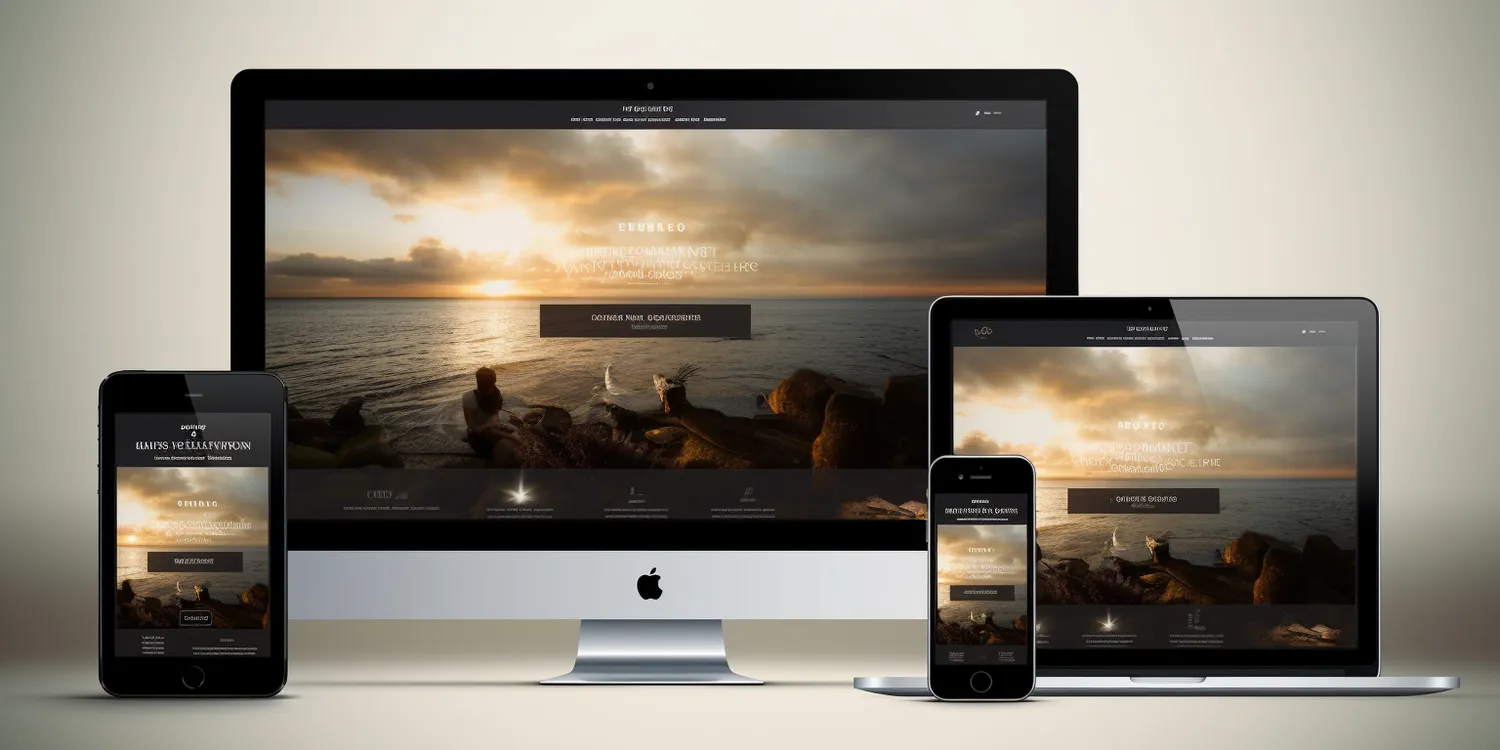
Projektowanie stron www jaki rozmiar to temat, który zyskuje na znaczeniu w dobie rosnącej liczby urządzeń mobilnych oraz różnorodnych rozdzielczości ekranów. W 2023 roku kluczowe jest, aby strony internetowe były responsywne, co oznacza, że powinny dostosowywać się do różnych wielkości ekranów, od smartfonów po duże monitory komputerowe. Z tego powodu projektanci muszą zwracać uwagę na kilka istotnych aspektów. Po pierwsze, warto rozważyć zastosowanie siatki opartej na proporcjach, co pozwala na elastyczne dopasowanie elementów strony do różnych rozmiarów. Po drugie, istotne jest użycie jednostek względnych, takich jak procenty czy emy, zamiast jednostek stałych, co również ułatwia adaptację do zmieniających się warunków wyświetlania. Dodatkowo należy pamiętać o tym, że różne urządzenia mają różne preferencje dotyczące interakcji z treścią, dlatego projektując stronę warto testować ją na wielu platformach i urządzeniach.
Dlaczego responsywność jest kluczowa w projektowaniu stron
W kontekście pytania projektowanie stron www jaki rozmiar ważne jest zrozumienie roli responsywności w nowoczesnym web designie. Responsywność odnosi się do zdolności strony internetowej do dostosowywania się do różnych rozmiarów ekranów oraz orientacji urządzeń. W dzisiejszych czasach coraz więcej użytkowników korzysta z internetu za pomocą smartfonów i tabletów, co sprawia, że posiadanie responsywnej strony stało się nie tylko zaletą, ale wręcz koniecznością. Strony, które nie są responsywne, mogą zniechęcać użytkowników do dalszego przeglądania treści, co prowadzi do wysokiego wskaźnika odrzuceń. Ponadto Google promuje responsywne strony w wynikach wyszukiwania, co może mieć bezpośredni wpływ na widoczność witryny w internecie. Dlatego projektanci powinni skupić się na tworzeniu układów elastycznych oraz optymalizacji obrazów i innych zasobów multimedialnych tak, aby ładowały się szybko i wyglądały dobrze niezależnie od urządzenia.
Jakie narzędzia pomagają w projektowaniu responsywnych stron

W kontekście tematu projektowanie stron www jaki rozmiar warto zwrócić uwagę na dostępne narzędzia wspierające proces tworzenia responsywnych witryn. Istnieje wiele programów i frameworków, które ułatwiają projektantom pracę nad elastycznymi układami. Jednym z najpopularniejszych narzędzi jest Bootstrap, który oferuje gotowe komponenty oraz siatkę umożliwiającą łatwe tworzenie responsywnych stron. Dzięki temu projektanci mogą skupić się na estetyce i funkcjonalności witryny bez konieczności pisania dużej ilości kodu od podstaw. Innym przydatnym narzędziem jest Adobe XD lub Figma, które pozwalają na prototypowanie interfejsów użytkownika oraz testowanie ich na różnych urządzeniach jeszcze przed rozpoczęciem kodowania. Dodatkowo warto korzystać z narzędzi do analizy wydajności strony oraz jej responsywności, takich jak Google PageSpeed Insights czy GTmetrix. Te aplikacje pomagają zidentyfikować problemy związane z ładowaniem strony oraz sugerują optymalizacje, które mogą poprawić doświadczenia użytkowników.
Jakie są trendy w projektowaniu stron internetowych w 2023 roku
W ramach dyskusji o projektowanie stron www jaki rozmiar warto zwrócić uwagę na aktualne trendy w branży web designu. W 2023 roku obserwujemy rosnącą popularność minimalizmu oraz prostoty w interfejsach użytkownika. Projektanci starają się ograniczać zbędne elementy graficzne i skupić się na najważniejszych informacjach, co przekłada się na lepszą użyteczność i estetykę witryn. Kolejnym istotnym trendem jest zastosowanie animacji oraz mikrointerakcji, które dodają dynamiki stronie i angażują użytkowników. Dzięki nim możliwe jest stworzenie bardziej interaktywnego doświadczenia podczas przeglądania treści. Również ciemny motyw staje się coraz bardziej popularny jako opcja dla użytkowników preferujących mniej intensywne światło ekranu. Warto także zauważyć wzrost znaczenia dostępności w web designie; projektanci są coraz bardziej świadomi potrzeb osób z różnymi niepełnosprawnościami i starają się tworzyć strony przyjazne dla wszystkich użytkowników.
Jakie są najważniejsze zasady projektowania stron internetowych
W kontekście tematu projektowanie stron www jaki rozmiar warto zwrócić uwagę na kluczowe zasady, które powinny być przestrzegane podczas tworzenia witryn internetowych. Przede wszystkim, projektanci powinni dążyć do zapewnienia intuicyjnej nawigacji, co oznacza, że użytkownicy powinni łatwo odnajdywać interesujące ich treści. Dobrze zaprojektowany system nawigacji pozwala na szybkie poruszanie się po stronie i minimalizuje frustrację użytkowników. Kolejnym istotnym aspektem jest hierarchia informacji; ważne elementy powinny być wyróżnione, aby przyciągały uwagę odwiedzających. Użycie odpowiednich nagłówków, kolorów oraz czcionek może znacząco wpłynąć na to, jak użytkownicy postrzegają treść. Nie można również zapominać o optymalizacji czasu ładowania strony; witryny, które ładują się zbyt długo, mogą zniechęcać użytkowników do dalszego przeglądania. Warto także zadbać o spójność wizualną całej strony; jednolity styl graficzny oraz kolorystyka pomagają w budowaniu marki i poprawiają ogólne wrażenia z korzystania z witryny.
Jakie są różnice między projektowaniem mobilnym a desktopowym
W kontekście pytania projektowanie stron www jaki rozmiar istotne jest zrozumienie różnic między projektowaniem mobilnym a desktopowym. Oba podejścia mają swoje unikalne cechy i wymagania, które należy uwzględnić podczas tworzenia witryny. Projektowanie mobilne koncentruje się na dostosowywaniu treści do mniejszych ekranów, co często wiąże się z uproszczeniem interfejsu oraz ograniczeniem liczby elementów na stronie. Użytkownicy mobilni oczekują szybkiego dostępu do informacji oraz łatwej nawigacji, dlatego projektanci muszą skupić się na priorytetach i eliminować zbędne elementy. Z kolei projektowanie desktopowe daje większą swobodę w zakresie układu i ilości treści, ponieważ większy ekran pozwala na umieszczenie większej liczby informacji bez uczucia przytłoczenia. Niemniej jednak, również w przypadku wersji desktopowej ważne jest, aby zachować przejrzystość i estetykę. Warto również zauważyć, że różnice te wpływają na sposób interakcji użytkowników z treścią; użytkownicy mobilni często korzystają z dotykowych interfejsów, podczas gdy użytkownicy desktopowi korzystają z myszki i klawiatury.
Jakie są najczęstsze błędy w projektowaniu stron internetowych
W kontekście tematu projektowanie stron www jaki rozmiar warto zwrócić uwagę na najczęstsze błędy popełniane podczas tworzenia witryn internetowych. Jednym z najpowszechniejszych problemów jest brak responsywności; wiele stron nie dostosowuje się do różnych rozmiarów ekranów, co prowadzi do frustracji użytkowników korzystających z urządzeń mobilnych. Kolejnym błędem jest nadmierna ilość tekstu lub grafik na stronie głównej; użytkownicy często nie mają czasu ani cierpliwości, aby przeszukiwać przeładowane treści. Ważne jest również unikanie skomplikowanej nawigacji; jeśli użytkownicy nie mogą szybko znaleźć poszukiwanych informacji, mogą opuścić stronę. Inne błędy obejmują niewłaściwe użycie kolorów i czcionek; kontrastujące kolory mogą utrudniać czytanie tekstu, a nieczytelne czcionki mogą odstraszać odwiedzających. Ponadto należy pamiętać o optymalizacji strony pod kątem SEO; brak odpowiednich słów kluczowych oraz metaopisów może negatywnie wpłynąć na widoczność witryny w wyszukiwarkach.
Jakie są najlepsze praktyki SEO dla stron internetowych
W ramach dyskusji o projektowanie stron www jaki rozmiar warto zwrócić uwagę na najlepsze praktyki SEO, które mogą pomóc w zwiększeniu widoczności witryny w wyszukiwarkach internetowych. Kluczowym elementem skutecznej strategii SEO jest optymalizacja treści; teksty powinny być dobrze napisane i zawierać odpowiednie słowa kluczowe związane z tematyką strony. Ważne jest również dbanie o strukturę nagłówków oraz stosowanie odpowiednich tagów HTML, co ułatwia robotom wyszukiwarek indeksowanie zawartości witryny. Kolejnym istotnym aspektem jest budowa linków wewnętrznych oraz zewnętrznych; linki prowadzące do innych wartościowych źródeł mogą zwiększyć autorytet strony oraz poprawić jej ranking w wynikach wyszukiwania. Należy także pamiętać o optymalizacji prędkości ładowania strony; wolno działające witryny mogą negatywnie wpływać na doświadczenia użytkowników oraz ich chęć do dalszego przeglądania treści. Również dostosowanie strony do urządzeń mobilnych ma kluczowe znaczenie dla SEO; Google preferuje responsywne witryny w swoich wynikach wyszukiwania.
Jakie są zalety korzystania z systemów zarządzania treścią
W kontekście pytania projektowanie stron www jaki rozmiar warto zwrócić uwagę na zalety korzystania z systemów zarządzania treścią (CMS). CMS to platforma umożliwiająca łatwe tworzenie i zarządzanie treścią witryn internetowych bez konieczności posiadania zaawansowanej wiedzy technicznej. Dzięki temu osoby bez doświadczenia w programowaniu mogą samodzielnie aktualizować swoje strony, dodawać nowe artykuły czy zmieniać układ graficzny. Systemy takie jak WordPress czy Joomla oferują wiele gotowych szablonów oraz wtyczek, co pozwala na szybką personalizację witryny zgodnie z indywidualnymi potrzebami użytkownika. Dodatkowo CMS-y często zapewniają wsparcie dla SEO poprzez automatyczne generowanie metatagów czy umożliwienie łatwego dodawania słów kluczowych do treści. Inną zaletą korzystania z systemu zarządzania treścią jest możliwość współpracy zespołowej; wiele osób może pracować nad tą samą stroną jednocześnie, co ułatwia proces tworzenia i edytowania treści.
Jakie są wyzwania związane z projektowaniem stron internetowych
W kontekście tematu projektowanie stron www jaki rozmiar warto omówić wyzwania związane z tworzeniem nowoczesnych witryn internetowych. Jednym z głównych wyzwań jest szybkie tempo zmian technologicznych; nowe narzędzia i technologie pojawiają się niemal codziennie, co wymaga od projektantów ciągłego uczenia się i dostosowywania swoich umiejętności do zmieniającego się rynku. Kolejnym problemem jest rosnąca konkurencja w branży web designu; wiele firm stara się wyróżnić swoją ofertą, co sprawia, że trudno jest zdobyć klientów i utrzymać ich zainteresowanie przez dłuższy czas. Wyzwania związane z dostępnością również stają się coraz bardziej istotne; projektanci muszą dbać o to, aby ich strony były dostępne dla osób z różnymi niepełnosprawnościami, co może wymagać dodatkowego wysiłku i zasobów. Również kwestie związane z bezpieczeństwem stają się coraz bardziej palące; hakerzy stale szukają nowych sposobów atakowania witryn internetowych, co sprawia, że konieczne jest wdrażanie skutecznych zabezpieczeń oraz regularnych aktualizacji oprogramowania.